







Seus arquivos na na Internet ficam em um computador que chamamos de servidos, onde estão todos os seus arquivos de HTML, vídeos, fotos imagem, dentre outros. Este computador permanece ligado duarnte 24 horas por dia e as pessoas podem acessar suma página index (Home) a qualquer tempo.
Então quando as pessoas entram na sua home page, ela está acessando este espaço. As páginas são feitas usando a linguagem HTML (HyperText Markup Language). Trata-se de uma linguagem simples e bem leve, por isso ela é o padrão da Internet. Nas páginas você coloca sons, imagens, cores.
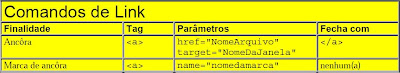
Além disso, as páginas da Web podem ser ligadas entre si, formando o que se chama de Link. Com isso, você pode criar uma página sobre um assunto que lhe agrade a partir de uma outra, com sua foto e um link entre elas. Quando uma pessoa clica neste link, ela vai diretamente para aquela página que você definiu.
Vamos passar agora às aulas de HTML para você poder começar a construir seu site. Para visualizar as páginas é necessário um navegador. Os mais conhecidos e utilizados são o Internet Explorer e o Netscape.
Estes navegadores fazem basicamente a mesma coisa - mostrar as páginas -, mas devido a algumas diferenças de programação, alguns recursos são visíveis em um e no outro não. O mesmo acontece com versões mais antigas. Navegadores versão 3 não conseguem mostrar uma página HTML corretamente. Por isso, durante a construção do seu site, procure testá-lo nos dois navegadores para verificar se a visualização está correta.
Introdução ao HTML
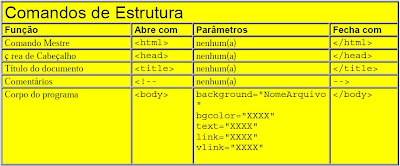
Todo documento HTML é composto de Tags. Este é o nome dados aos comandos HTML. Você deve começar sua página com a tag , na primeira linha do código, e terminar com na última linha do documento. Perceba que a barra "/" sinaliza o fechamento da tag. Este fechamento é necessário para que ela possa ser interpretada pelo navegador. A estrutura das tags é formada por:

* xxx é apenas uma representação de uma tag, não é uma tag HTML.
** Algumas tags não necessitam do fechamento. Neste caso você será avisado.
Entre o início da tag e o seu fechamento ficam os textos, parâmetros, atributos e até outras tags que vão formando a sua página. Se você não fechar corretamente as tags, a página não irá ser mostrada direito ou nem mesmo irá aparecer.
Após iniciar o documento com a tag HTML você deve incluir o cabeçalho que é feito com as tags HEAD /HEAD. E também um título usando o par TITLE ... /TITLE. Geralmente, o título não é mostrado na página, porém os navegadores o utilizam para entitular a janela de visualização. Coloque um título bem claro e explicativo para seus documentos.
A tag BODY
O "corpo" do documento deve ser demarcado pelo par BODY ... /BODY. Nesta parte do documento serão colocados todos os comandos para apresentação de uma página HTML. Entre as tags BODY e /BODY é que você vai colocar todos os códigos para sua página.
Um documento simples seria digitado da seguinte maneira:

Os espaços em branco são ignorados quando o navegador "lê" o código
Através de atributos de BODY, podemos definir cores para os textos, links e para o fundo das páginas, bem como uma imagem de fundo (papel de parede da página):

Onde:
- BGCOLOR
Cor de fundo (padrão: cinza ou branco)
- TEXT
Cor dos textos da página (padrão: preto)
- LINK
Cor dos links (padrão: azul)
- ALINK
Cor dos links, quando acionados (padrão: vermelho)
- VLINK
Cor dos links, depois de visitados (padrão: azul escuro ou roxo)
- BACKGROUND
Imagem de fundo. Saiba como colocar uma imagem de fundo clicando aqui.
Em "cor", você pode colocar os valores de cores em inglês como:
Preto = black
Branco = white
Azul = blue
Amarelo = yellow
Vermelho = red
Você também pode usar o valor hexadecimal de cores ou "RRGGBB", que é a forma mais comum de definir cores usadas na Internet.. Com isso você pode colocar em sua página outras cores diferentes, como um azul-claro. Para isso você deve ter o código das cores, e no lugar de escrever o nome da cor em inglês, você coloca o valor da cor
Algumas cores disponíveis RRGGBB (hexadecimal):
Cor - Código HTML (HEXADECIMAL): você pode encontrar essas referências no site:
http://kuler.adobe.com/#themes/mostpopular?time=30
PRETO - #000000
BRANCO - #FFFFFF
VERMELHO - #FF0000
VERDE - #00FF00
AZUL - #0000FF
ROSA - #FF00FF
AMARELO - #FFFF00
Agora que você já aprendeu como é o arquivo HTML básico , pode começar a ver tags. Elas ficam após o comando BODY , no meio do seu texto. Após BODY você já pode começar a escrever o que quiser. Há duas formas de formatar o seu texto:
- Tags de título tag H - "Headings"
Com elas você pode apenas definir o tamanho das letras, mas não o tipo de fontes. Veja agora como ficam as tags "headings" para cabeçalhos que vão do tamanho 1 até 6.
tag H1 Este é o primeiro nível tag/H1
H2 Este é o segundo nível /H2
H3 Este é o terceiro nível /H3
H4 Este é o quarto nível /H4
H5 Este é o quinto nível /H5
H6 Este é o sexto nível /H6
- Tag FONT
- Você pode também usar as tags de fonte no lugar das tags de "headings". Este tipo de tag é a mais usada, pois você pode definir mais facilmente o tamanho do texto e fonte que você deseja, e personalizar ainda mais a sua página. A tag é FONT, e dentro dela você pode definir vários parâmetros, como cor, tamanho e tipo de letra. Veja agora como usar as tags de fontes:
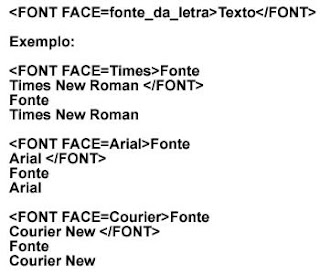
- Atributo FACE
- FACE:
Uma evolução que permite a escolha da fonte (tipo de letra) para os textos, a tag é feita assim:

- Atributo COLOR e SIZE
- COLOR e SIZE:
Atributos cor e tamanho:
.. font size="3".. A palavra terá o tamanho 3 ../font fecha..
A palavra terá o tamanho 3
..font color="red".. A palavra terá a cor vermelha ../font..
A palavra terá a cor vermelha.
Podemos também combinar as tags acima:
..font face="Arial" size="2" color="red"..Palavra com tamanho 3 e em vermelho ../font..
O resultado final será:
Palavra com tamanho 3 e em vermelho
Formatando textos
Você pode formatar o texto, colocando-o em negrito, itálico, sublinhado e centralizado. Assim:
- Tags ..B.. , ..U.. , ..I.. e ..CENTER..
..B.. Texto ../B.. - Texto fica em Negrito.
..U.. Texto ../U.. - Texto Sublinhado.
..I.. Texto ../I.. - Texto em Itálico.
..CENTER.. Texto ../CENTER.. Texto centralizado.
Os códigos também podem ser escritos uns sobre os outros, acumulando seus efeitos, como por exemplo:
..CENTER....B.. ..U..Teste 1 ../U.. ..I.. e../I.. Teste 2../B.. ../CENTER..
O resultado é:
Teste 1 e Teste 2
Parágrafos
- Tag ..P.. - Parágrafos:
Em HTML são necessários comandos para definir parágrafos. Não basta você simplesmente pressionar "ENTER" para que a linha vá para baixo, como em editores de texto comuns. Você terá que colocar uma tag para um parágrafo ou para uma linha nova.
Para fazer um parágrafo novo, basta colocar a tag
. Por exemplo, escreva no editor o seguinte, deste jeito:
Parágrafo 1..P..Parágrafo 2.
O resultado será este:
Parágrafo 1
Parágrafo 2
- Tag ..BR.. - Linhas
Como você pode ver, o navegador mesmo faz um parágrafo novo cada vez que você coloca esta tag. Caso você queira simplesmente mudar de linha, ao invés de mudar de parágrafo, coloque a tag ..BR.. Por exemplo, escreva:
Parágrafo 1
Linha 1..P..Parágrafo 2..BR..Linha 2.
O resultado será este:
Parágrafo 1
Linha 1
Parágrafo 2
Linha 2
Bons Estudos!

Nenhum comentário:
Postar um comentário